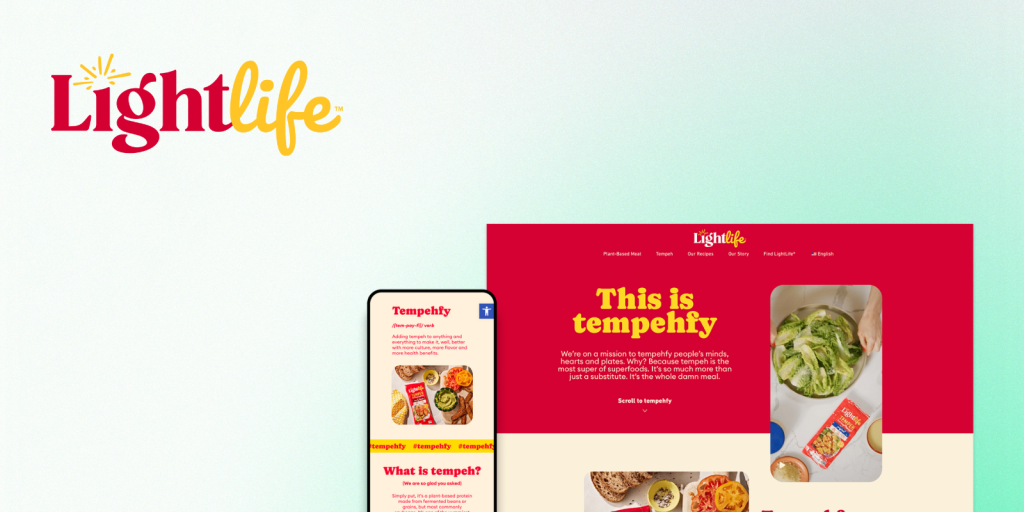
Lightlife Tempehfy
Code and Cuisine: Engineering the Tempehfy Experience for Lightlife
Maple Leaf Foods, a distinguished leader in the food industry, entrusted Trew Knowledge to enhance their Lightlife brand’s digital presence, specifically for their Tempehfy product. Lightlife, established in 1979, is renowned for its commitment to simple, clean ingredients and high-quality plant-based products.
The Tempehfy project aimed to create an engaging, interactive landing page that would educate consumers on the versatility and nutritional benefits of tempeh, introduced with a number of fun and interactive web components to showcase influencer videos, recipes, and more. All while leveraging the flexibility and performance of WordPress’s Gutenberg block editor.

Objectives
– Transition from the Elementor page builder to the Gutenberg block editor.
– Develop custom Gutenberg blocks to enhance the website’s flexibility and maintainability.
– Seamlessly integrate the new design into the existing Lightlife website.
– Provide an interactive and informative user experience.
– Empower administrators with greater control over content management and page customization.
The Challenge
The primary challenge was to develop custom Gutenberg blocks that aligned perfectly with the provided designs while ensuring seamless integration with the existing website. The goal was to create a modular design that allowed for dynamic content updates, ensuring the landing page remained fresh and engaging.
Custom Gutenberg Blocks Development
Trew Knowledge’s development team meticulously crafted a series of custom Gutenberg blocks to bring the Tempehfy landing page to life:
– Dynamic Header Block: A captivating video header sets the tone for the user’s journey, immediately engaging visitors with the Tempehfy story.
– 3-Column Product Cards: Highlighting tempeh’s versatility, these blocks showcase various tempeh products in an organized and visually appealing manner.
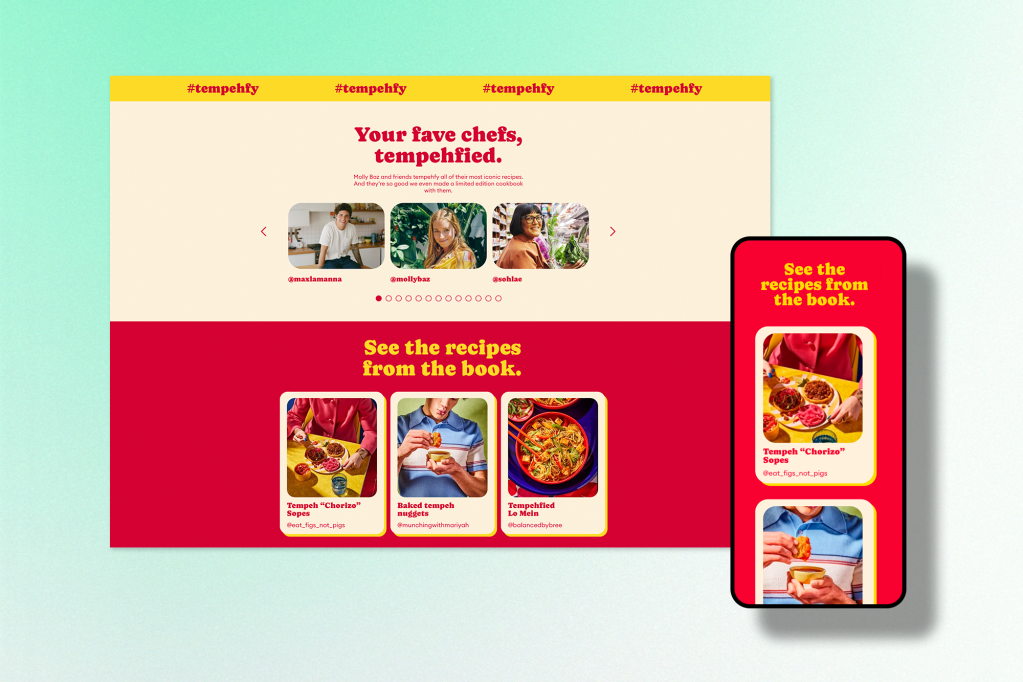
– Recipe Grids: Featuring diverse tempeh recipes, this block demonstrates the product’s culinary flexibility, encouraging users to explore new dishes.
– Testimonials Block: Displaying user feedback in varied layouts, this block builds trust and highlights community engagement.
– Instagram Influencer Carousel: Leveraging social proof, this block features influencer content, boosting engagement and showcasing real-life applications of tempeh.
– Form Block: Facilitating user interaction, this block encourages visitors to join the tempeh conversation, contributing their own recipes and experiences.
Implementation and Integration
The implementation process involved close collaboration between Trew Knowledge’s development team and the design agency to ensure the custom blocks met all design and functionality requirements. Robust testing and iterative feedback loops were crucial in refining the blocks and ensuring seamless integration with the existing Lightlife website.
Results
The new Tempehfy landing page is a high-quality, interactive platform that:
- Empowers administrators with greater control over content management.
- Enhances user engagement through dynamic and informative content.
- Provides a scalable and maintainable solution for future updates.
- Highlights tempeh’s nutritional and cultural benefits effectively.
The Tempehfy project exemplifies Trew Knowledge’s expertise in digital innovation and user experience design. By leveraging the flexibility of Gutenberg blocks, we created a dynamic and engaging landing page that meets both the client’s and users’ needs.

Transform Your Brand with Our Digital Expertise
As the Tempehfy initiative takes root, Trew Knowledge continues to redefine the boundaries of digital innovation and user experience in the food industry.
Are you ready to transform your brand’s digital presence? Connect with us today to explore how our expert team can tailor a project for your needs, ensuring your digital assets lead the way in your industry.