A design system is more than just a style guide or component library. It’s a complete set of standards, documentation, and components that unify design and development. Think of it as your organization’s digital DNA – a single source of truth that ensures scalability and consistency across all your digital touchpoints. A complete design system combines:
1. Style Guides: Comprehensive manuals that describe a brand’s visual and stylistic elements, including typography, colour palettes, and spacing guidelines. They ensure that every product or digital asset consistently represents the brand.
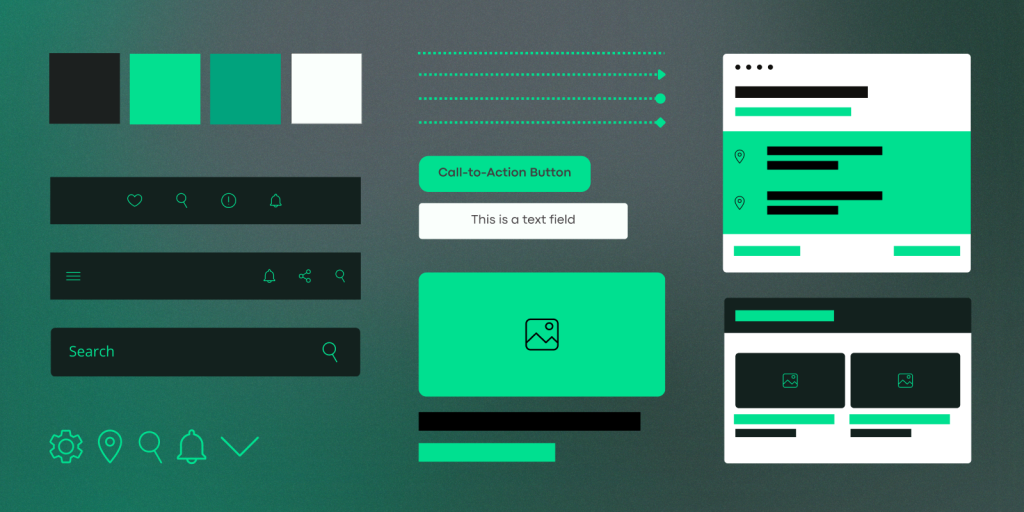
2. UI Kits: Collections of pre-made design elements that can be reused across different parts of a website or app. These include buttons, input fields, dropdown menus, and other interactive components, all designed to function and appear harmoniously.
3. Pattern Libraries: Catalogues of design patterns or solutions to common design problems. They provide templates for common UI elements like navigation menus or search bars, simplifying the creation of cohesive user experiences.
The synergy of these components within a design system creates a coherent design language, streamlining design and development processes, reducing inconsistencies, and enabling teams to focus on strategic decisions rather than basic design questions.

Benefits of a Design System
A design system is built on reusability. Distilling a design into fundamental components enables designers to assemble numerous designs efficiently. This modular approach significantly reduces design time and effort.
Key benefits include:
Quality and Collaboration: Design systems standardize the design process, enhancing quality by reducing variability. They also foster collaboration among designers, developers, and product managers, aligning efforts and accelerating decision-making.
Time and Cost Savings: Design systems decrease the need for extensive, from-scratch labour, leading to faster turnaround times and reduced oversight, as elements are pre-tested and approved.
Simplified Documentation and Maintenance: Component updates are universally applied, simplifying maintenance and reducing product discrepancies.
Developing a Design System: Our Strategic Framework
Our approach to building a design system involves meticulous planning tailored to enhance technical functionality and organizational efficiency.
1. Definition of Objectives and Scope
We start by identifying the goals and scope of the design system, focusing on enhancing development speed, ensuring visual consistency, and improving user accessibility.
2. Assessing Current Assets
A thorough evaluation of existing design elements and workflows helps determine what can be standardized or needs development.
3. Stakeholder Collaboration
We involve design, development, marketing, and product management stakeholders to ensure the design system meets diverse organizational needs and facilitates wider adoption.
4. Setting Design Principles
Our design principles reflect our brand ethos and the functional needs of our products, guiding all design decisions within the system.
5. Tool Selection
We choose tools that support the design system’s development, maintenance, and scalability.
6. Roadmap Development
Our phased roadmap outlines realistic milestones and success metrics, focusing on critical components first and expanding gradually.
7. Documentation and Governance
We plan robust documentation and governance to keep the system cohesive and up-to-date.
8. Iterative Testing
The design system is refined through accurate project testing and stakeholder feedback, ensuring effective user-centric solutions.
Building a Design System for WordPress
When adapting a design system for WordPress, focus on creating components that serve as building blocks for your site. Below are key components and tools that streamline the process:
Core Components in a WordPress Design System
1. Design Tokens
– Colours and typography
– Spacing and layout rules
– Breakpoints for responsive design
– Animation and transition specifications
2. UI Components
– Buttons: Styles for primary, secondary, and disabled buttons.
– Forms: Standardized input fields, dropdowns, checkboxes, and radio buttons.
– Navigation Elements: Consistent menus, breadcrumbs, and pagination controls.
2. Core Components
– Header and navigation patterns
– Footer components
– Pre-assembled content blocks compatible with Gutenberg
– Hero blocks
– CTA blocks
– Widget styles and layouts
– Cards and content containers
3. Layout Templates
– Predefined templates for homepages, about pages, contact pages, and blog archives
4. Interactive Components
– Modals and Pop-ups
– Accordion panels: FAQ sections or condensed information
5. Visual Assets
– Icons that complement the overall aesthetic
– Images and Illustrations
Tools and Techniques for WordPress Design Systems
1. Figma for Design Consistency: Figma is ideal for creating and maintaining design systems, offering collaborative features and easily exporting design tokens to WordPress themes via plugins or theme.json integration. Other alternatives include Adobe XD and Sketch.
2. Theme.json for Design Implementation: Use theme.json to define global styles, colour palettes, and typography, ensuring brand consistency across WordPress themes. This is especially valuable for multisite networks, where consistent styles with room for customization are needed.
3. Plugins for Figma-to-WordPress Conversion: Tools like UiChemy and Figma to WP help convert Figma designs into WordPress themes, bridging the gap between design and development and maintaining design integrity.
4. Custom Blocks and Reusable Components: Create reusable blocks that align with your design system and integrate them into WordPress via theme.json to maintain consistent styles and functionality.
5. Automation and Workflow Tools: Integrate tools like GitHub Actions to streamline updates from Figma to WordPress, ensuring consistency and scalability across multiple sites.
From Design to Deployment
A well-crafted design system is the foundation for delivering consistent, scalable, and high-quality digital experiences. At Trew Knowledge, we take this approach further—building projects from the ground up, from initial design system creation to implementing feature-rich WordPress solutions. Contact us today to get started.